搜索到
34
篇与
的结果
-
 ESP8266延时函数与定时器对比及注意事项 delay()PKmillis()delay()函数 delay()函数的输入参数为int整型值。这个数字表示程序在进入下一行代码之前必须等待的时间,单位是毫秒。当调用 delay(1000) 时,程序在这一行停止1秒。{message type="warning" content=" 注意:delay()函数是一个阻塞函数。阻塞函数阻止程序运行其他函数,直到该任务完成。如果需要多个任务同时发生则不能使用delay()函数。对于大多数项目,应避免使用延迟函数,而使用定时器。"/}millis()函数 millis()函数可以返回自程序首次启动以来所经过的毫秒数,最长可记录接近50天左右的时间。如果超出记录时间上限,记录将从0重新开始。{message type="warning" content="注意:millis()函数的返回值为无符号长整型数据(unsigned long time), 如果将该数值与整型数据或其它数据类型进行运算,运行结果将产生错误。"/}millis()函数的优点 为什么这个函数是有用的?因为通过使用一些简单的数学运算就可以在不阻塞程序的情况下验证已经过去了多少时间。 :@(得意) 下方是使用millis()函数控制LED灯闪烁的示例程序。const int ledPin = 2; // 设置LED的引脚为GPIO2 int ledState = LOW; // 设置初始化LED状态 unsigned long previousMillis = 0; // 设置初始化时间,为无符号长整型数据 const long interval = 1000; // 设置闪烁间隔,为无符号长整型数据 void setup() { // 初始化LED引脚 pinMode(ledPin, OUTPUT); } void loop() { unsigned long currentMillis = millis();//获取当前时间,为无符号长整形数据 if (currentMillis - previousMillis >= interval) { //当与初始时间差大于设定值时就闪烁 // 复位初始时间为该时刻的时间 previousMillis = currentMillis; // LED翻转程序 if (ledState == LOW) { ledState = HIGH; } else { ledState = LOW; } digitalWrite(ledPin, ledState); } }{music id="1896892542" color="#1989fa" /}
ESP8266延时函数与定时器对比及注意事项 delay()PKmillis()delay()函数 delay()函数的输入参数为int整型值。这个数字表示程序在进入下一行代码之前必须等待的时间,单位是毫秒。当调用 delay(1000) 时,程序在这一行停止1秒。{message type="warning" content=" 注意:delay()函数是一个阻塞函数。阻塞函数阻止程序运行其他函数,直到该任务完成。如果需要多个任务同时发生则不能使用delay()函数。对于大多数项目,应避免使用延迟函数,而使用定时器。"/}millis()函数 millis()函数可以返回自程序首次启动以来所经过的毫秒数,最长可记录接近50天左右的时间。如果超出记录时间上限,记录将从0重新开始。{message type="warning" content="注意:millis()函数的返回值为无符号长整型数据(unsigned long time), 如果将该数值与整型数据或其它数据类型进行运算,运行结果将产生错误。"/}millis()函数的优点 为什么这个函数是有用的?因为通过使用一些简单的数学运算就可以在不阻塞程序的情况下验证已经过去了多少时间。 :@(得意) 下方是使用millis()函数控制LED灯闪烁的示例程序。const int ledPin = 2; // 设置LED的引脚为GPIO2 int ledState = LOW; // 设置初始化LED状态 unsigned long previousMillis = 0; // 设置初始化时间,为无符号长整型数据 const long interval = 1000; // 设置闪烁间隔,为无符号长整型数据 void setup() { // 初始化LED引脚 pinMode(ledPin, OUTPUT); } void loop() { unsigned long currentMillis = millis();//获取当前时间,为无符号长整形数据 if (currentMillis - previousMillis >= interval) { //当与初始时间差大于设定值时就闪烁 // 复位初始时间为该时刻的时间 previousMillis = currentMillis; // LED翻转程序 if (ledState == LOW) { ledState = HIGH; } else { ledState = LOW; } digitalWrite(ledPin, ledState); } }{music id="1896892542" color="#1989fa" /} -
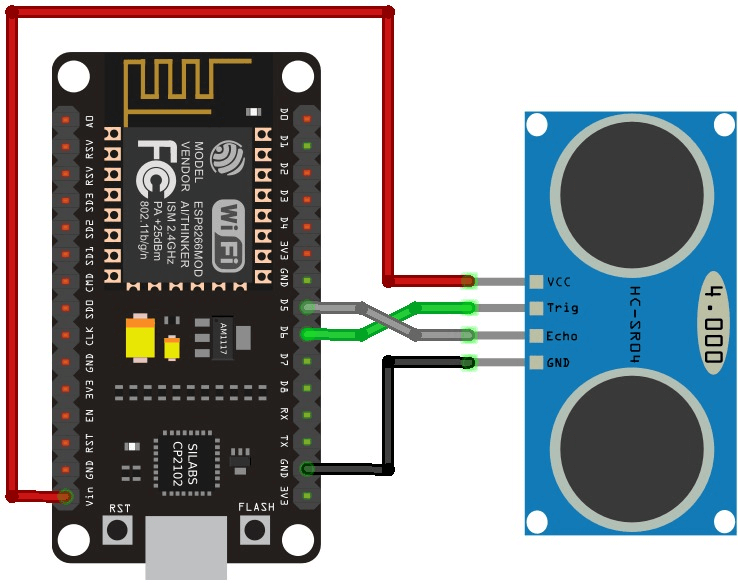
 ESP8266连接HC-SR04 超声波传感器测距 ESP8266与HC-SR04超声波传感器接线图HC-SR04ESP8266VCC3.3VGNDGNDTrigGPIO12(D6)EchoGPIO14(D5)程序-使用ESP8266和HC-SR04超声波传感器获取距离const int trigPin = 12;//定义超声波模块trigPin引脚为GPIO12 const int echoPin = 14;//定义超声波模块echoPin引脚为GPIO14 //定义声音传播速度(单位:cm/uS) #define SOUND_VELOCITY 0.034 #define CM_TO_INCH 0.393701 long duration; float distanceCm; float distanceInch; void setup() { Serial.begin(115200); // 设置波特率115200 pinMode(trigPin, OUTPUT); // 设置 trigPin 输出 pinMode(echoPin, INPUT); // 设置 echoPin 输入 } void loop() { // Clears the trigPin digitalWrite(trigPin, LOW); delayMicroseconds(2); // 保持 trigPin 高电平 10 微秒 digitalWrite(trigPin, HIGH); delayMicroseconds(10); digitalWrite(trigPin, LOW); // 读取 echoPin, 返回声波传播时间(单位微秒) duration = pulseIn(echoPin, HIGH); // 计算距离 distanceCm = duration * SOUND_VELOCITY/2; // 距离转换为英寸 distanceInch = distanceCm * CM_TO_INCH; // 将测得距离打印在串口 Serial.print("Distance (cm): "); Serial.println(distanceCm); Serial.print("Distance (inch): "); Serial.println(distanceInch); delay(1000); }重点函数解析之pulseIn() 函数:函数语法: pulseIn(pin, value) 或pulseIn(pin, value, timeout)函数参数: pin 引脚编号 value 脉冲状态 timeout 超时时间(单位:微秒,默认为1s)函数返回: 脉冲持续时长。如果在超时时间内没有读到脉冲信号,将返回0。{message type="warning" content="注意:ESP8266可检测的脉冲间隔时间范围是10微秒到3分钟。请留意假如调用pulseIn()函数时读取低电平信号的引脚上已经为高电平,此时ESP8266将等待该引脚变为低电平以后再开始检测脉冲信号。"/}ESP8266和HC-SR04超声波实验结果示例
ESP8266连接HC-SR04 超声波传感器测距 ESP8266与HC-SR04超声波传感器接线图HC-SR04ESP8266VCC3.3VGNDGNDTrigGPIO12(D6)EchoGPIO14(D5)程序-使用ESP8266和HC-SR04超声波传感器获取距离const int trigPin = 12;//定义超声波模块trigPin引脚为GPIO12 const int echoPin = 14;//定义超声波模块echoPin引脚为GPIO14 //定义声音传播速度(单位:cm/uS) #define SOUND_VELOCITY 0.034 #define CM_TO_INCH 0.393701 long duration; float distanceCm; float distanceInch; void setup() { Serial.begin(115200); // 设置波特率115200 pinMode(trigPin, OUTPUT); // 设置 trigPin 输出 pinMode(echoPin, INPUT); // 设置 echoPin 输入 } void loop() { // Clears the trigPin digitalWrite(trigPin, LOW); delayMicroseconds(2); // 保持 trigPin 高电平 10 微秒 digitalWrite(trigPin, HIGH); delayMicroseconds(10); digitalWrite(trigPin, LOW); // 读取 echoPin, 返回声波传播时间(单位微秒) duration = pulseIn(echoPin, HIGH); // 计算距离 distanceCm = duration * SOUND_VELOCITY/2; // 距离转换为英寸 distanceInch = distanceCm * CM_TO_INCH; // 将测得距离打印在串口 Serial.print("Distance (cm): "); Serial.println(distanceCm); Serial.print("Distance (inch): "); Serial.println(distanceInch); delay(1000); }重点函数解析之pulseIn() 函数:函数语法: pulseIn(pin, value) 或pulseIn(pin, value, timeout)函数参数: pin 引脚编号 value 脉冲状态 timeout 超时时间(单位:微秒,默认为1s)函数返回: 脉冲持续时长。如果在超时时间内没有读到脉冲信号,将返回0。{message type="warning" content="注意:ESP8266可检测的脉冲间隔时间范围是10微秒到3分钟。请留意假如调用pulseIn()函数时读取低电平信号的引脚上已经为高电平,此时ESP8266将等待该引脚变为低电平以后再开始检测脉冲信号。"/}ESP8266和HC-SR04超声波实验结果示例 -
 ESP8266 PWM输出原理及源码 PWM定义 PWM(pulse-width modulation)脉冲宽度调制,MCU(微控制器)通过对开关器件的通断进行控制,使输出端得到一系列幅值相等占空比不同的脉冲,进而控制呼吸灯或电机的转速等。效果如下图所示:{lamp/}ESP8266 PWM输出 ESP8266的数字引脚基本上都可以当作PWM复用引脚(❗注:由于GPIO0在启动时的电平可改变BOOT模式,因此最好不要用GPIO0作为PWM输出引脚),PWM输出程序源码如下所示:const int pwmOutPin = LED_BUILTIN; //led连接到pwm输出引脚 int outputValue = 0; //输出到pwm脚的值 void setup() { // 设置led脚输出pwm模式 pinMode(pwmOutPin, OUTPUT); Serial.begin(115200); } void loop() { //Low to High for(outputValue = 0; outputValue <= 500; outputValue++){ analogWrite(pwmOutPin, outputValue); Serial.println(outputValue); delay(1); } //High to Low for(outputValue = 500; outputValue >= 0; outputValue--){ analogWrite(pwmOutPin, outputValue); Serial.println(outputValue); delay(1); } }Arduino PWM控制函数解析函数:analogWrite(pin,val) 往指定引脚写入数据pin:要启用软件PWM的GPIO引脚val:数值,一般在0到PWMRANGE范围,默认PWMRANGE是1023返回值:无函数:analogWriteRange(new_range) 用于改变PWMRANGE数 值即改变引脚读写的数据范围返回值: 无❗注:可以理解为PWM精度范围。同样的PWM频率下,默认占空数值1023,如果改变PWMRANGE为2047,那么占空数值就变成0-2047。函数:analogWriteFreq(new_frequency) 该功能用于改变PWM频率 new_frequency:新PWM频率,默认是1kHZ 返回值: 无 ❗注:Arduino For ESP8266的PWM频率范围为100Hz-40KHz
ESP8266 PWM输出原理及源码 PWM定义 PWM(pulse-width modulation)脉冲宽度调制,MCU(微控制器)通过对开关器件的通断进行控制,使输出端得到一系列幅值相等占空比不同的脉冲,进而控制呼吸灯或电机的转速等。效果如下图所示:{lamp/}ESP8266 PWM输出 ESP8266的数字引脚基本上都可以当作PWM复用引脚(❗注:由于GPIO0在启动时的电平可改变BOOT模式,因此最好不要用GPIO0作为PWM输出引脚),PWM输出程序源码如下所示:const int pwmOutPin = LED_BUILTIN; //led连接到pwm输出引脚 int outputValue = 0; //输出到pwm脚的值 void setup() { // 设置led脚输出pwm模式 pinMode(pwmOutPin, OUTPUT); Serial.begin(115200); } void loop() { //Low to High for(outputValue = 0; outputValue <= 500; outputValue++){ analogWrite(pwmOutPin, outputValue); Serial.println(outputValue); delay(1); } //High to Low for(outputValue = 500; outputValue >= 0; outputValue--){ analogWrite(pwmOutPin, outputValue); Serial.println(outputValue); delay(1); } }Arduino PWM控制函数解析函数:analogWrite(pin,val) 往指定引脚写入数据pin:要启用软件PWM的GPIO引脚val:数值,一般在0到PWMRANGE范围,默认PWMRANGE是1023返回值:无函数:analogWriteRange(new_range) 用于改变PWMRANGE数 值即改变引脚读写的数据范围返回值: 无❗注:可以理解为PWM精度范围。同样的PWM频率下,默认占空数值1023,如果改变PWMRANGE为2047,那么占空数值就变成0-2047。函数:analogWriteFreq(new_frequency) 该功能用于改变PWM频率 new_frequency:新PWM频率,默认是1kHZ 返回值: 无 ❗注:Arduino For ESP8266的PWM频率范围为100Hz-40KHz -
 博客美化过程 博客程序 选用 typecho ,轻量化博客程序,适合vps小鸡使用。{dotted startColor="#ff6c6c" endColor="#1989fa"/}typecho添加在线人数1、进入主题路径,修改后台的php文件,functions中添加如下函数//在线人数 function online_users() { $filename='online.txt'; //数据文件 $cookiename='Nanlon_OnLineCount'; //Cookie名称 $onlinetime=30; //在线有效时间 $online=file($filename); $nowtime=$_SERVER['REQUEST_TIME']; $nowonline=array(); foreach($online as $line){ $row=explode('|',$line); $sesstime=trim($row[1]); if(($nowtime - $sesstime)<=$onlinetime){ $nowonline[$row[0]]=$sesstime; } } if(isset($_COOKIE[$cookiename])){ $uid=$_COOKIE[$cookiename]; }else{ $vid=0; do{ $vid++; $uid='U'.$vid; }while(array_key_exists($uid,$nowonline)); setcookie($cookiename,$uid); } $nowonline[$uid]=$nowtime; $total_online=count($nowonline); if($fp=@fopen($filename,'w')){ if(flock($fp,LOCK_EX)){ rewind($fp); foreach($nowonline as $fuid=>$ftime){ $fline=$fuid.'|'.$ftime."\n"; @fputs($fp,$fline); } flock($fp,LOCK_UN); fclose($fp); } } echo "$total_online"; } 2、在footer.php中合适位置(例如运行时间后)添加如下代码当前在线:<?php echo online_users() ?>人{dotted startColor="#ff6c6c" endColor="#1989fa"/}typecho添加IP天气签名档1、IP天气签名档示例 2、请求方式:<img src="https://api.iwyu.com/API/iptianqi?msg=自定义" width="250" height="155" />width和height可自定义,返回为图片格式API引用自 https://api.iwyu.com/doc/15.html{dotted startColor="#ff6c6c" endColor="#1989fa"/}typecho添加MySSL安全认证标志1、图片效果: 2、前端代码:<div id="cc-myssl-id" style="position: fixed;right: 0;bottom: 0;width: 65px;height: 65px;z-index: 99;"> <a href="https://myssl.com/您的域名?from=mysslid"><img src="https://static.myssl.com/res/images/myssl-id.png" alt="" style="width:100%;height:100%"></a> </div>3、使用方法:将代码添加在网站的html页面的 body 标签中任意位置(建议添加在header或者footer位置),网站上就会出现如图中效果展示一样的签章,点击可以直接查看网站的安全评估报告。添加其他MySSL样式安全认证标志见:https://blog.myssl.com/myssl-seal/{dotted startColor="#ff6c6c" endColor="#1989fa"/}typecho开启Gzip加速网站访问 GZip压缩,是一种网站速度优化技术,能减小数据量,提升网页打开速度、缩短网页打开时间。 1、使用方法把如下代码添加进 index.php 中即可实现压缩效果。/** Gzip压缩 */ ob_start('ob_gzhandler');2、使用示例 {dotted startColor="#ff6c6c" endColor="#1989fa"/}typecho添加Loading动画1、动画作用:防止打开网页后因为有些静态资源还没有加载完毕导致的闪屏、白屏、花屏、错误排版等BUG,顺便美化加载过程。2、效果演示: 3、代码示例:将以下代码添加进 <head></head> 标签里。<!-- loading开始 --> <style>#loading-animation{background-color:#fff;height:100%;width:100%;position:fixed;z-index:99999999999999999999999999999999999999999999999;margin-top:0px;top:0px;}#loading-animation-center{width:100%;height:100%;position:relative;}#loading-animation-center-absolute{position:absolute;left:50%;top:50%;height:200px;width:200px;margin-top:-100px;margin-left:-100px;}.loading_object{-moz-border-radius:50% 50% 50% 50%;-webkit-border-radius:50% 50% 50% 50%;border-radius:50% 50% 50% 50%;position:absolute;border-left:5px solid #87CEFA;border-right:5px solid #FFC0CB;border-top:5px solid transparent;border-bottom:5px solid transparent;-webkit-animation:animate 2.5s infinite;animation:animate 2.5s infinite;}#loading_one{left:75px;top:75px;width:50px;height:50px;}#loading_two{left:65px;top:65px;width:70px;height:70px;-webkit-animation-delay:0.1s;animation-delay:0.1s;}#loading_three{left:55px;top:55px;width:90px;height:90px;-webkit-animation-delay:0.2s;animation-delay:0.2s;}#loading_four{left:45px;top:45px;width:110px;height:110px;-webkit-animation-delay:0.3s;animation-delay:0.3s;}@-webkit-keyframes animate{50%{-ms-transform:rotate(180deg);-webkit-transform:rotate(180deg);transform:rotate(180deg);}100%{-ms-transform:rotate(0deg);-webkit-transform:rotate(0deg);transform:rotate(0deg);}}@keyframes animate{50%{-ms-transform:rotate(180deg);-webkit-transform:rotate(180deg);transform:rotate(180deg);}100%{-ms-transform:rotate(0deg);-webkit-transform:rotate(0deg);transform:rotate(0deg);}}</style><div id="loading-animation"><div id="loading-animation-center"><div id="loading-animation-center-absolute"><div class="loading_object" id="loading_four"></div><div class="loading_object" id="loading_three"></div><div class="loading_object" id="loading_two"></div><div class="loading_object" id="loading_one"></div></div></div></div><script>!function(){function e(){setTimeout(()=>{$("#loading-animation").fadeOut(540)},500)}window.jQuery?$(document).ready(()=>{e()}):document.onreadystatechange=(()=>{"interactive"===document.readyState&&e()})}();</script> <!-- loading 结束 -->{dotted startColor="#ff6c6c" endColor="#1989fa"/}typecho添加❤计时动画PC端——joe 主题侧栏:<div class="joe_aside__item hot" style="text-align: center; color:#888; font-size: 15px; padding:10px;"> <div style="width: 220px; margin: 0 auto;"> <!-- 左边的头像 --> <img src="https://q1.qlogo.cn/g?b=qq&nk=962033821&s=640" alt="love" style="width: 60px; border-radius: 50%;"> <!-- 中间的图片 --> <img src="https://s2.loli.net/2022/02/09/5raN1kVMFRA6bqy.gif" alt="love" style="width: 60px; border-radius: 50%;"> <!-- 右边的头像 --> <img src="https://q1.qlogo.cn/g?b=qq&nk=962033821&s=640" alt="love" style="width: 60px; border-radius: 50%;"> </div> <p id="lovepyqSitetime"></p> <script language=javascript> function lovepyqSitetime() { window.setTimeout("lovepyqSitetime()", 1000); var seconds = 1000 var minutes = seconds * 60 var hours = minutes * 60 var days = hours * 24 var years = days * 365 var today = new Date() var todayYear = today.getFullYear() var todayMonth = today.getMonth() + 1 var todayDate = today.getDate() var todayHour = today.getHours() var todayMinute = today.getMinutes() var todaySecond = today.getSeconds() // 时间设置 var t1 = Date.UTC(2019, 10, 19, 22, 22, 00) //年,月,日,时,分,秒 var t2 = Date.UTC(todayYear, todayMonth, todayDate, todayHour, todayMinute, todaySecond) var diff = t2 - t1 var diffYears = Math.floor(diff / years) var diffDays = Math.floor((diff / days) - diffYears * 365) var diffHours = Math.floor((diff - (diffYears * 365 + diffDays) * days) / hours) var diffMinutes = Math.floor((diff - (diffYears * 365 + diffDays) * days - diffHours * hours) / minutes) var diffSeconds = Math.floor((diff - (diffYears * 365 + diffDays) * days - diffHours * hours - diffMinutes * minutes) / seconds) document.getElementById("lovepyqSitetime").innerHTML = "我们相恋了:</br>" + diffYears + "年" + diffDays + "天" + diffHours + "时" + diffMinutes + "分" + diffSeconds + "秒啦" } lovepyqSitetime() </script> </div>2、PE端在Joe/public/header.php里 <!-- 恋爱计时 --> <ul class="joe_header__slideout-count"> <div style="font-size:15px; text-align: center; color:#888;"> <div style="width: 220px; margin: 0 auto;"> <!-- 左边的头像 --> <img src="https://q1.qlogo.cn/g?b=qq&nk=962033821&s=640" alt="love" style="width: 60px; border-radius: 50%;"> <!-- 中间的图片 --> <img src="https://s2.loli.net/2022/02/09/5raN1kVMFRA6bqy.gif" alt="love" style="width: 60px; border-radius: 50%;"> <!-- 右边的头像 --> <img src="https://q1.qlogo.cn/g?b=qq&nk=962033821&s=640" alt="love" style="width: 60px; border-radius: 50%;"> </div> <p id="loveSitetime"></p> <script language=javascript> function loveSitetime() { window.setTimeout("loveSitetime()", 1000); var seconds = 1000 var minutes = seconds * 60 var hours = minutes * 60 var days = hours * 24 var years = days * 365 var today = new Date() var todayYear = today.getFullYear() var todayMonth = today.getMonth() + 1 var todayDate = today.getDate() var todayHour = today.getHours() var todayMinute = today.getMinutes() var todaySecond = today.getSeconds() // 时间设置 var t1 = Date.UTC(2019, 10, 19, 22, 22, 00) //年,月,日,时,分,秒 var t2 = Date.UTC(todayYear, todayMonth, todayDate, todayHour, todayMinute, todaySecond) var diff = t2 - t1 var diffYears = Math.floor(diff / years) var diffDays = Math.floor((diff / days) - diffYears * 365) var diffHours = Math.floor((diff - (diffYears * 365 + diffDays) * days) / hours) var diffMinutes = Math.floor((diff - (diffYears * 365 + diffDays) * days - diffHours * hours) / minutes) var diffSeconds = Math.floor((diff - (diffYears * 365 + diffDays) * days - diffHours * hours - diffMinutes * minutes) / seconds) document.getElementById("loveSitetime").innerHTML = "我们相恋了:</br>" + diffYears + "年" + diffDays + "天" + diffHours + "时" + diffMinutes + "分" + diffSeconds + "秒啦</br>" } loveSitetime() </script> </div> </ul>{dotted startColor="#ff6c6c" endColor="#1989fa"/}typecho评论增强插件 一个typecho 插件,用于在评论区显示用户使用的操作系统、浏览器信息及对应图标,效果如下图所示。 1、安装说明 下载以下插件,解压后修改文件夹名为 UserAgent,将插件上传至网站目录的 /usr/plugins 下,进入typecho后台启用该插件。{cloud title="UserAgent for Typecho插件" type="lz" url="https://wwtn.lanzout.com/ieeFT0n84uyf" password=""/}2、调用说明 在评论的合适位置添加以下代码即可显示。<?php UserAgent_Plugin::render($comments->agent); ?>3、安装示例 以joe主题为例,进入 usr/themes/Joe/public 目录,打开comment.php文件,在大概116行添加以下代码:<div class="agent"><?php UserAgent_Plugin::render($comments->agent); ?></div>插件来自https://github.com/hakula139/UserAgent-for-Typecho{dotted startColor="#ff6c6c" endColor="#1989fa"/}未完待续~~~ :@(看不见) {progress percentage="65%" color="#fc5531"/}
博客美化过程 博客程序 选用 typecho ,轻量化博客程序,适合vps小鸡使用。{dotted startColor="#ff6c6c" endColor="#1989fa"/}typecho添加在线人数1、进入主题路径,修改后台的php文件,functions中添加如下函数//在线人数 function online_users() { $filename='online.txt'; //数据文件 $cookiename='Nanlon_OnLineCount'; //Cookie名称 $onlinetime=30; //在线有效时间 $online=file($filename); $nowtime=$_SERVER['REQUEST_TIME']; $nowonline=array(); foreach($online as $line){ $row=explode('|',$line); $sesstime=trim($row[1]); if(($nowtime - $sesstime)<=$onlinetime){ $nowonline[$row[0]]=$sesstime; } } if(isset($_COOKIE[$cookiename])){ $uid=$_COOKIE[$cookiename]; }else{ $vid=0; do{ $vid++; $uid='U'.$vid; }while(array_key_exists($uid,$nowonline)); setcookie($cookiename,$uid); } $nowonline[$uid]=$nowtime; $total_online=count($nowonline); if($fp=@fopen($filename,'w')){ if(flock($fp,LOCK_EX)){ rewind($fp); foreach($nowonline as $fuid=>$ftime){ $fline=$fuid.'|'.$ftime."\n"; @fputs($fp,$fline); } flock($fp,LOCK_UN); fclose($fp); } } echo "$total_online"; } 2、在footer.php中合适位置(例如运行时间后)添加如下代码当前在线:<?php echo online_users() ?>人{dotted startColor="#ff6c6c" endColor="#1989fa"/}typecho添加IP天气签名档1、IP天气签名档示例 2、请求方式:<img src="https://api.iwyu.com/API/iptianqi?msg=自定义" width="250" height="155" />width和height可自定义,返回为图片格式API引用自 https://api.iwyu.com/doc/15.html{dotted startColor="#ff6c6c" endColor="#1989fa"/}typecho添加MySSL安全认证标志1、图片效果: 2、前端代码:<div id="cc-myssl-id" style="position: fixed;right: 0;bottom: 0;width: 65px;height: 65px;z-index: 99;"> <a href="https://myssl.com/您的域名?from=mysslid"><img src="https://static.myssl.com/res/images/myssl-id.png" alt="" style="width:100%;height:100%"></a> </div>3、使用方法:将代码添加在网站的html页面的 body 标签中任意位置(建议添加在header或者footer位置),网站上就会出现如图中效果展示一样的签章,点击可以直接查看网站的安全评估报告。添加其他MySSL样式安全认证标志见:https://blog.myssl.com/myssl-seal/{dotted startColor="#ff6c6c" endColor="#1989fa"/}typecho开启Gzip加速网站访问 GZip压缩,是一种网站速度优化技术,能减小数据量,提升网页打开速度、缩短网页打开时间。 1、使用方法把如下代码添加进 index.php 中即可实现压缩效果。/** Gzip压缩 */ ob_start('ob_gzhandler');2、使用示例 {dotted startColor="#ff6c6c" endColor="#1989fa"/}typecho添加Loading动画1、动画作用:防止打开网页后因为有些静态资源还没有加载完毕导致的闪屏、白屏、花屏、错误排版等BUG,顺便美化加载过程。2、效果演示: 3、代码示例:将以下代码添加进 <head></head> 标签里。<!-- loading开始 --> <style>#loading-animation{background-color:#fff;height:100%;width:100%;position:fixed;z-index:99999999999999999999999999999999999999999999999;margin-top:0px;top:0px;}#loading-animation-center{width:100%;height:100%;position:relative;}#loading-animation-center-absolute{position:absolute;left:50%;top:50%;height:200px;width:200px;margin-top:-100px;margin-left:-100px;}.loading_object{-moz-border-radius:50% 50% 50% 50%;-webkit-border-radius:50% 50% 50% 50%;border-radius:50% 50% 50% 50%;position:absolute;border-left:5px solid #87CEFA;border-right:5px solid #FFC0CB;border-top:5px solid transparent;border-bottom:5px solid transparent;-webkit-animation:animate 2.5s infinite;animation:animate 2.5s infinite;}#loading_one{left:75px;top:75px;width:50px;height:50px;}#loading_two{left:65px;top:65px;width:70px;height:70px;-webkit-animation-delay:0.1s;animation-delay:0.1s;}#loading_three{left:55px;top:55px;width:90px;height:90px;-webkit-animation-delay:0.2s;animation-delay:0.2s;}#loading_four{left:45px;top:45px;width:110px;height:110px;-webkit-animation-delay:0.3s;animation-delay:0.3s;}@-webkit-keyframes animate{50%{-ms-transform:rotate(180deg);-webkit-transform:rotate(180deg);transform:rotate(180deg);}100%{-ms-transform:rotate(0deg);-webkit-transform:rotate(0deg);transform:rotate(0deg);}}@keyframes animate{50%{-ms-transform:rotate(180deg);-webkit-transform:rotate(180deg);transform:rotate(180deg);}100%{-ms-transform:rotate(0deg);-webkit-transform:rotate(0deg);transform:rotate(0deg);}}</style><div id="loading-animation"><div id="loading-animation-center"><div id="loading-animation-center-absolute"><div class="loading_object" id="loading_four"></div><div class="loading_object" id="loading_three"></div><div class="loading_object" id="loading_two"></div><div class="loading_object" id="loading_one"></div></div></div></div><script>!function(){function e(){setTimeout(()=>{$("#loading-animation").fadeOut(540)},500)}window.jQuery?$(document).ready(()=>{e()}):document.onreadystatechange=(()=>{"interactive"===document.readyState&&e()})}();</script> <!-- loading 结束 -->{dotted startColor="#ff6c6c" endColor="#1989fa"/}typecho添加❤计时动画PC端——joe 主题侧栏:<div class="joe_aside__item hot" style="text-align: center; color:#888; font-size: 15px; padding:10px;"> <div style="width: 220px; margin: 0 auto;"> <!-- 左边的头像 --> <img src="https://q1.qlogo.cn/g?b=qq&nk=962033821&s=640" alt="love" style="width: 60px; border-radius: 50%;"> <!-- 中间的图片 --> <img src="https://s2.loli.net/2022/02/09/5raN1kVMFRA6bqy.gif" alt="love" style="width: 60px; border-radius: 50%;"> <!-- 右边的头像 --> <img src="https://q1.qlogo.cn/g?b=qq&nk=962033821&s=640" alt="love" style="width: 60px; border-radius: 50%;"> </div> <p id="lovepyqSitetime"></p> <script language=javascript> function lovepyqSitetime() { window.setTimeout("lovepyqSitetime()", 1000); var seconds = 1000 var minutes = seconds * 60 var hours = minutes * 60 var days = hours * 24 var years = days * 365 var today = new Date() var todayYear = today.getFullYear() var todayMonth = today.getMonth() + 1 var todayDate = today.getDate() var todayHour = today.getHours() var todayMinute = today.getMinutes() var todaySecond = today.getSeconds() // 时间设置 var t1 = Date.UTC(2019, 10, 19, 22, 22, 00) //年,月,日,时,分,秒 var t2 = Date.UTC(todayYear, todayMonth, todayDate, todayHour, todayMinute, todaySecond) var diff = t2 - t1 var diffYears = Math.floor(diff / years) var diffDays = Math.floor((diff / days) - diffYears * 365) var diffHours = Math.floor((diff - (diffYears * 365 + diffDays) * days) / hours) var diffMinutes = Math.floor((diff - (diffYears * 365 + diffDays) * days - diffHours * hours) / minutes) var diffSeconds = Math.floor((diff - (diffYears * 365 + diffDays) * days - diffHours * hours - diffMinutes * minutes) / seconds) document.getElementById("lovepyqSitetime").innerHTML = "我们相恋了:</br>" + diffYears + "年" + diffDays + "天" + diffHours + "时" + diffMinutes + "分" + diffSeconds + "秒啦" } lovepyqSitetime() </script> </div>2、PE端在Joe/public/header.php里 <!-- 恋爱计时 --> <ul class="joe_header__slideout-count"> <div style="font-size:15px; text-align: center; color:#888;"> <div style="width: 220px; margin: 0 auto;"> <!-- 左边的头像 --> <img src="https://q1.qlogo.cn/g?b=qq&nk=962033821&s=640" alt="love" style="width: 60px; border-radius: 50%;"> <!-- 中间的图片 --> <img src="https://s2.loli.net/2022/02/09/5raN1kVMFRA6bqy.gif" alt="love" style="width: 60px; border-radius: 50%;"> <!-- 右边的头像 --> <img src="https://q1.qlogo.cn/g?b=qq&nk=962033821&s=640" alt="love" style="width: 60px; border-radius: 50%;"> </div> <p id="loveSitetime"></p> <script language=javascript> function loveSitetime() { window.setTimeout("loveSitetime()", 1000); var seconds = 1000 var minutes = seconds * 60 var hours = minutes * 60 var days = hours * 24 var years = days * 365 var today = new Date() var todayYear = today.getFullYear() var todayMonth = today.getMonth() + 1 var todayDate = today.getDate() var todayHour = today.getHours() var todayMinute = today.getMinutes() var todaySecond = today.getSeconds() // 时间设置 var t1 = Date.UTC(2019, 10, 19, 22, 22, 00) //年,月,日,时,分,秒 var t2 = Date.UTC(todayYear, todayMonth, todayDate, todayHour, todayMinute, todaySecond) var diff = t2 - t1 var diffYears = Math.floor(diff / years) var diffDays = Math.floor((diff / days) - diffYears * 365) var diffHours = Math.floor((diff - (diffYears * 365 + diffDays) * days) / hours) var diffMinutes = Math.floor((diff - (diffYears * 365 + diffDays) * days - diffHours * hours) / minutes) var diffSeconds = Math.floor((diff - (diffYears * 365 + diffDays) * days - diffHours * hours - diffMinutes * minutes) / seconds) document.getElementById("loveSitetime").innerHTML = "我们相恋了:</br>" + diffYears + "年" + diffDays + "天" + diffHours + "时" + diffMinutes + "分" + diffSeconds + "秒啦</br>" } loveSitetime() </script> </div> </ul>{dotted startColor="#ff6c6c" endColor="#1989fa"/}typecho评论增强插件 一个typecho 插件,用于在评论区显示用户使用的操作系统、浏览器信息及对应图标,效果如下图所示。 1、安装说明 下载以下插件,解压后修改文件夹名为 UserAgent,将插件上传至网站目录的 /usr/plugins 下,进入typecho后台启用该插件。{cloud title="UserAgent for Typecho插件" type="lz" url="https://wwtn.lanzout.com/ieeFT0n84uyf" password=""/}2、调用说明 在评论的合适位置添加以下代码即可显示。<?php UserAgent_Plugin::render($comments->agent); ?>3、安装示例 以joe主题为例,进入 usr/themes/Joe/public 目录,打开comment.php文件,在大概116行添加以下代码:<div class="agent"><?php UserAgent_Plugin::render($comments->agent); ?></div>插件来自https://github.com/hakula139/UserAgent-for-Typecho{dotted startColor="#ff6c6c" endColor="#1989fa"/}未完待续~~~ :@(看不见) {progress percentage="65%" color="#fc5531"/} -
 ESP8266 ADC使用及源码 ESP8266 ADC分辨率 ESP8266的ADC引脚具有10位分辨率,可以读取0-1023范围中的值。ESP8266 ADC电压范围 裸芯片的ADC电压输入范围为0-1V。 ESP8266的开发板(例如NodeMCU)由于存在分压器,输入电压范围为0-3.3V。ESP8266 ADC引脚ESP8266只有一个ADC0引脚,程序中一般定义为A0。ESP8266 ADC测试程序{lamp/}const int analogInPin = A0; // 模拟输入引脚 const int pwmOutPin = LED_BUILTIN; //led连接到pwm输出引脚 int sensorValue = 0; // 从引脚读到的值 int outputValue = 0; //输出到pwm脚的值 void setup() { // 设置引脚为模拟输入模式 pinMode(analogInPin, INPUT); // 设置led脚输出pwm模式 pinMode(pwmOutPin, OUTPUT); Serial.begin(9600); } void loop() { //读取模拟输入数值 sensorValue = analogRead(analogInPin); // 使用map函数把输入的数值进行映射 outputValue = map(sensorValue, 0, 1024, 0, 330);//可以修改数值映射330 3.3V // 改变模拟输出数值 analogWrite(pwmOutPin, outputValue); Serial.println((float)outputValue/100.00); //保留两位小数 // 在串口打印显示输入输出的数值 Serial.print("sensor = "); Serial.print(sensorValue); Serial.print("\t output = "); Serial.println(outputValue); delay(200); }
ESP8266 ADC使用及源码 ESP8266 ADC分辨率 ESP8266的ADC引脚具有10位分辨率,可以读取0-1023范围中的值。ESP8266 ADC电压范围 裸芯片的ADC电压输入范围为0-1V。 ESP8266的开发板(例如NodeMCU)由于存在分压器,输入电压范围为0-3.3V。ESP8266 ADC引脚ESP8266只有一个ADC0引脚,程序中一般定义为A0。ESP8266 ADC测试程序{lamp/}const int analogInPin = A0; // 模拟输入引脚 const int pwmOutPin = LED_BUILTIN; //led连接到pwm输出引脚 int sensorValue = 0; // 从引脚读到的值 int outputValue = 0; //输出到pwm脚的值 void setup() { // 设置引脚为模拟输入模式 pinMode(analogInPin, INPUT); // 设置led脚输出pwm模式 pinMode(pwmOutPin, OUTPUT); Serial.begin(9600); } void loop() { //读取模拟输入数值 sensorValue = analogRead(analogInPin); // 使用map函数把输入的数值进行映射 outputValue = map(sensorValue, 0, 1024, 0, 330);//可以修改数值映射330 3.3V // 改变模拟输出数值 analogWrite(pwmOutPin, outputValue); Serial.println((float)outputValue/100.00); //保留两位小数 // 在串口打印显示输入输出的数值 Serial.print("sensor = "); Serial.print(sensorValue); Serial.print("\t output = "); Serial.println(outputValue); delay(200); } -

-