博客程序

选用 typecho ,轻量化博客程序,适合vps小鸡使用。
typecho添加在线人数
1、进入主题路径,修改后台的php文件,functions中添加如下函数
//在线人数
function online_users() {
$filename='online.txt'; //数据文件
$cookiename='Nanlon_OnLineCount'; //Cookie名称
$onlinetime=30; //在线有效时间
$online=file($filename);
$nowtime=$_SERVER['REQUEST_TIME'];
$nowonline=array();
foreach($online as $line){
$row=explode('|',$line);
$sesstime=trim($row[1]);
if(($nowtime - $sesstime)<=$onlinetime){
$nowonline[$row[0]]=$sesstime;
}
}
if(isset($_COOKIE[$cookiename])){
$uid=$_COOKIE[$cookiename];
}else{
$vid=0;
do{
$vid++;
$uid='U'.$vid;
}while(array_key_exists($uid,$nowonline));
setcookie($cookiename,$uid);
}
$nowonline[$uid]=$nowtime;
$total_online=count($nowonline);
if($fp=@fopen($filename,'w')){
if(flock($fp,LOCK_EX)){
rewind($fp);
foreach($nowonline as $fuid=>$ftime){
$fline=$fuid.'|'.$ftime."\n";
@fputs($fp,$fline);
}
flock($fp,LOCK_UN);
fclose($fp);
}
}
echo "$total_online";
} 2、在footer.php中合适位置(例如运行时间后)添加如下代码
当前在线:<?php echo online_users() ?>人typecho添加IP天气签名档
1、IP天气签名档示例

2、请求方式:
<img src="https://api.iwyu.com/API/iptianqi?msg=自定义" width="250" height="155" />width和height可自定义,返回为图片格式
API引用自 https://api.iwyu.com/doc/15.html
typecho添加MySSL安全认证标志
1、图片效果:

2、前端代码:
<div id="cc-myssl-id" style="position: fixed;right: 0;bottom: 0;width: 65px;height: 65px;z-index: 99;">
<a href="https://myssl.com/您的域名?from=mysslid"><img src="https://static.myssl.com/res/images/myssl-id.png" alt="" style="width:100%;height:100%"></a>
</div>3、使用方法:将代码添加在网站的html页面的 body 标签中任意位置(建议添加在header或者footer位置),网站上就会出现如图中效果展示一样的签章,点击可以直接查看网站的安全评估报告。
添加其他MySSL样式安全认证标志见:https://blog.myssl.com/myssl-seal/
typecho开启Gzip加速网站访问
GZip压缩,是一种网站速度优化技术,能减小数据量,提升网页打开速度、缩短网页打开时间。
1、使用方法
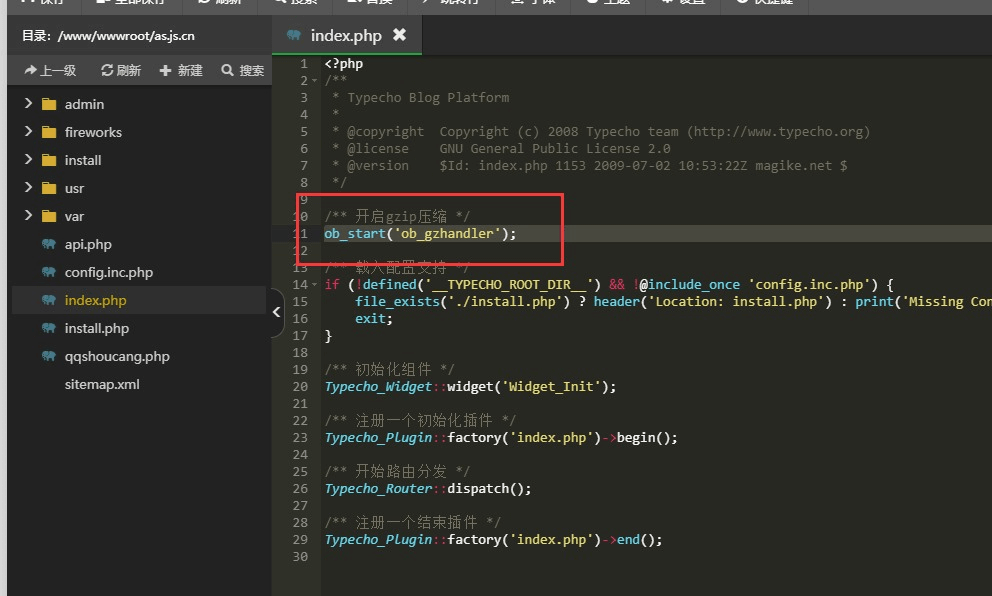
把如下代码添加进 index.php 中即可实现压缩效果。
/** Gzip压缩 */
ob_start('ob_gzhandler');2、使用示例

typecho添加Loading动画
1、动画作用:
防止打开网页后因为有些静态资源还没有加载完毕导致的闪屏、白屏、花屏、错误排版等BUG,顺便美化加载过程。
2、效果演示:

3、代码示例:
将以下代码添加进 <head></head> 标签里。
<!-- loading开始 -->
<style>#loading-animation{background-color:#fff;height:100%;width:100%;position:fixed;z-index:99999999999999999999999999999999999999999999999;margin-top:0px;top:0px;}#loading-animation-center{width:100%;height:100%;position:relative;}#loading-animation-center-absolute{position:absolute;left:50%;top:50%;height:200px;width:200px;margin-top:-100px;margin-left:-100px;}.loading_object{-moz-border-radius:50% 50% 50% 50%;-webkit-border-radius:50% 50% 50% 50%;border-radius:50% 50% 50% 50%;position:absolute;border-left:5px solid #87CEFA;border-right:5px solid #FFC0CB;border-top:5px solid transparent;border-bottom:5px solid transparent;-webkit-animation:animate 2.5s infinite;animation:animate 2.5s infinite;}#loading_one{left:75px;top:75px;width:50px;height:50px;}#loading_two{left:65px;top:65px;width:70px;height:70px;-webkit-animation-delay:0.1s;animation-delay:0.1s;}#loading_three{left:55px;top:55px;width:90px;height:90px;-webkit-animation-delay:0.2s;animation-delay:0.2s;}#loading_four{left:45px;top:45px;width:110px;height:110px;-webkit-animation-delay:0.3s;animation-delay:0.3s;}@-webkit-keyframes animate{50%{-ms-transform:rotate(180deg);-webkit-transform:rotate(180deg);transform:rotate(180deg);}100%{-ms-transform:rotate(0deg);-webkit-transform:rotate(0deg);transform:rotate(0deg);}}@keyframes animate{50%{-ms-transform:rotate(180deg);-webkit-transform:rotate(180deg);transform:rotate(180deg);}100%{-ms-transform:rotate(0deg);-webkit-transform:rotate(0deg);transform:rotate(0deg);}}</style><div id="loading-animation"><div id="loading-animation-center"><div id="loading-animation-center-absolute"><div class="loading_object" id="loading_four"></div><div class="loading_object" id="loading_three"></div><div class="loading_object" id="loading_two"></div><div class="loading_object" id="loading_one"></div></div></div></div><script>!function(){function e(){setTimeout(()=>{$("#loading-animation").fadeOut(540)},500)}window.jQuery?$(document).ready(()=>{e()}):document.onreadystatechange=(()=>{"interactive"===document.readyState&&e()})}();</script>
<!-- loading 结束 -->typecho添加❤计时动画
PC端——joe 主题侧栏:
<div class="joe_aside__item hot" style="text-align: center; color:#888; font-size: 15px; padding:10px;">
<div style="width: 220px; margin: 0 auto;">
<!-- 左边的头像 -->
<img src="https://q1.qlogo.cn/g?b=qq&nk=962033821&s=640" alt="love"
style="width: 60px; border-radius: 50%;">
<!-- 中间的图片 -->
<img src="https://s2.loli.net/2022/02/09/5raN1kVMFRA6bqy.gif" alt="love"
style="width: 60px; border-radius: 50%;">
<!-- 右边的头像 -->
<img src="https://q1.qlogo.cn/g?b=qq&nk=962033821&s=640" alt="love"
style="width: 60px; border-radius: 50%;">
</div>
<p id="lovepyqSitetime"></p>
<script language=javascript>
function lovepyqSitetime() {
window.setTimeout("lovepyqSitetime()", 1000);
var seconds = 1000
var minutes = seconds * 60
var hours = minutes * 60
var days = hours * 24
var years = days * 365
var today = new Date()
var todayYear = today.getFullYear()
var todayMonth = today.getMonth() + 1
var todayDate = today.getDate()
var todayHour = today.getHours()
var todayMinute = today.getMinutes()
var todaySecond = today.getSeconds()
// 时间设置
var t1 = Date.UTC(2019, 10, 19, 22, 22, 00) //年,月,日,时,分,秒
var t2 = Date.UTC(todayYear, todayMonth, todayDate, todayHour, todayMinute, todaySecond)
var diff = t2 - t1
var diffYears = Math.floor(diff / years)
var diffDays = Math.floor((diff / days) - diffYears * 365)
var diffHours = Math.floor((diff - (diffYears * 365 + diffDays) * days) / hours)
var diffMinutes = Math.floor((diff - (diffYears * 365 + diffDays) * days - diffHours * hours) / minutes)
var diffSeconds = Math.floor((diff - (diffYears * 365 + diffDays) * days - diffHours * hours -
diffMinutes * minutes) / seconds)
document.getElementById("lovepyqSitetime").innerHTML = "我们相恋了:</br>" + diffYears + "年" + diffDays + "天" +
diffHours + "时" + diffMinutes + "分" + diffSeconds + "秒啦"
}
lovepyqSitetime()
</script>
</div>2、PE端在Joe/public/header.php里
<!-- 恋爱计时 -->
<ul class="joe_header__slideout-count">
<div style="font-size:15px; text-align: center; color:#888;">
<div style="width: 220px; margin: 0 auto;">
<!-- 左边的头像 -->
<img src="https://q1.qlogo.cn/g?b=qq&nk=962033821&s=640" alt="love"
style="width: 60px; border-radius: 50%;">
<!-- 中间的图片 -->
<img src="https://s2.loli.net/2022/02/09/5raN1kVMFRA6bqy.gif" alt="love"
style="width: 60px; border-radius: 50%;">
<!-- 右边的头像 -->
<img src="https://q1.qlogo.cn/g?b=qq&nk=962033821&s=640" alt="love"
style="width: 60px; border-radius: 50%;">
</div>
<p id="loveSitetime"></p>
<script language=javascript>
function loveSitetime() {
window.setTimeout("loveSitetime()", 1000);
var seconds = 1000
var minutes = seconds * 60
var hours = minutes * 60
var days = hours * 24
var years = days * 365
var today = new Date()
var todayYear = today.getFullYear()
var todayMonth = today.getMonth() + 1
var todayDate = today.getDate()
var todayHour = today.getHours()
var todayMinute = today.getMinutes()
var todaySecond = today.getSeconds()
// 时间设置
var t1 = Date.UTC(2019, 10, 19, 22, 22, 00) //年,月,日,时,分,秒
var t2 = Date.UTC(todayYear, todayMonth, todayDate, todayHour, todayMinute, todaySecond)
var diff = t2 - t1
var diffYears = Math.floor(diff / years)
var diffDays = Math.floor((diff / days) - diffYears * 365)
var diffHours = Math.floor((diff - (diffYears * 365 + diffDays) * days) / hours)
var diffMinutes = Math.floor((diff - (diffYears * 365 + diffDays) * days - diffHours * hours) / minutes)
var diffSeconds = Math.floor((diff - (diffYears * 365 + diffDays) * days - diffHours * hours -
diffMinutes * minutes) / seconds)
document.getElementById("loveSitetime").innerHTML = "我们相恋了:</br>" + diffYears + "年" + diffDays + "天" +
diffHours + "时" + diffMinutes + "分" + diffSeconds + "秒啦</br>"
}
loveSitetime()
</script>
</div>
</ul>typecho评论增强插件
一个typecho 插件,用于在评论区显示用户使用的操作系统、浏览器信息及对应图标,效果如下图所示。

1、安装说明
下载以下插件,解压后修改文件夹名为 UserAgent,将插件上传至网站目录的 /usr/plugins 下,进入typecho后台启用该插件。
2、调用说明
在评论的合适位置添加以下代码即可显示。
<?php UserAgent_Plugin::render($comments->agent); ?>3、安装示例
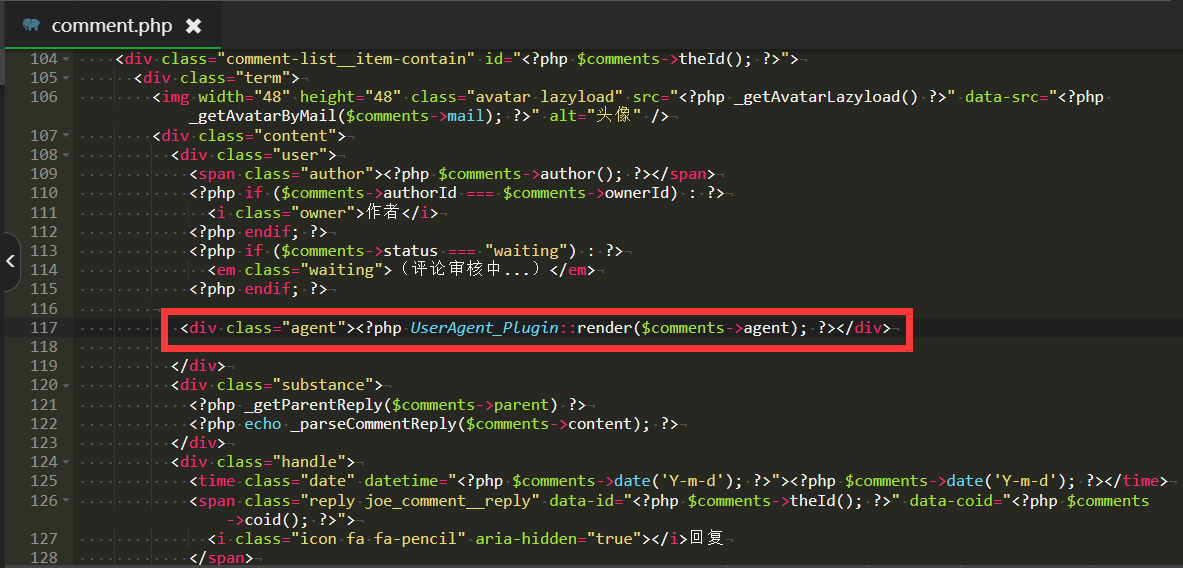
以joe主题为例,进入 usr/themes/Joe/public 目录,打开comment.php文件,在大概116行添加以下代码:
<div class="agent"><?php UserAgent_Plugin::render($comments->agent); ?></div>
插件来自https://github.com/hakula139/UserAgent-for-Typecho
未完待续~~~ 
本文共 618 个字数,平均阅读时长 ≈ 2分钟


评论 (0)